
26
State File (CSV) Examples
The BrightSign Demo described above shows that you can design powerful interactive
signs using easy to understand CSV files. The following examples further illustrate how
easy CSV files are to use.
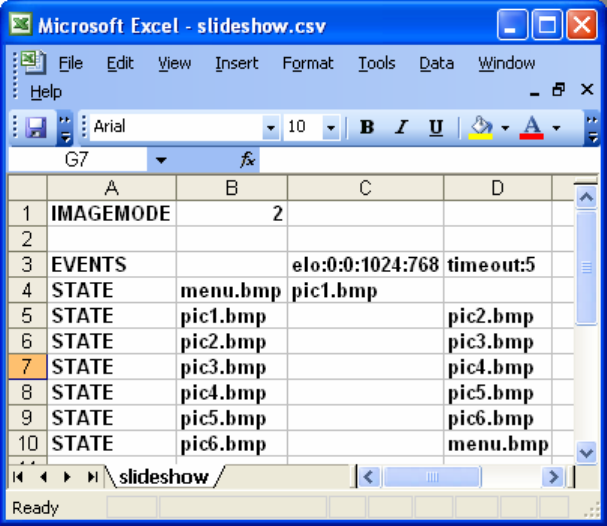
Example 1: Slideshow that advances automatically after the first slide plays
Example 1 contains two events, an elo event (used for ELO touch screens or any Mouse
input) and a timeout event. The clickable/touch area is defined as the whole screen. One
touch or click starts the slideshow.
When this demo starts, menu.bmp is displayed since it’s in the first STATE position.
• There’s no timeout entry for menu.bmp. If there’s no mouse click or touch,
menu.bmp will remain onscreen forever.
• There’s one touch / click event listed for menu.bmp. If menu.bmp is currently
being displayed, and there’s a mouse click or touch anywhere onscreen, pic1.bmp
will be displayed.
• Pictures 1 – 6 all have timeout entries. Each image is displayed for 5 seconds
before the next image plays. The timeout entry for the last image is menu.bmp.
• There’s no elo entry for pictures 1 – 6. So, if there’s a mouse or touch event while
the images are being displayed, nothing happens until the timeout is reached.


















