
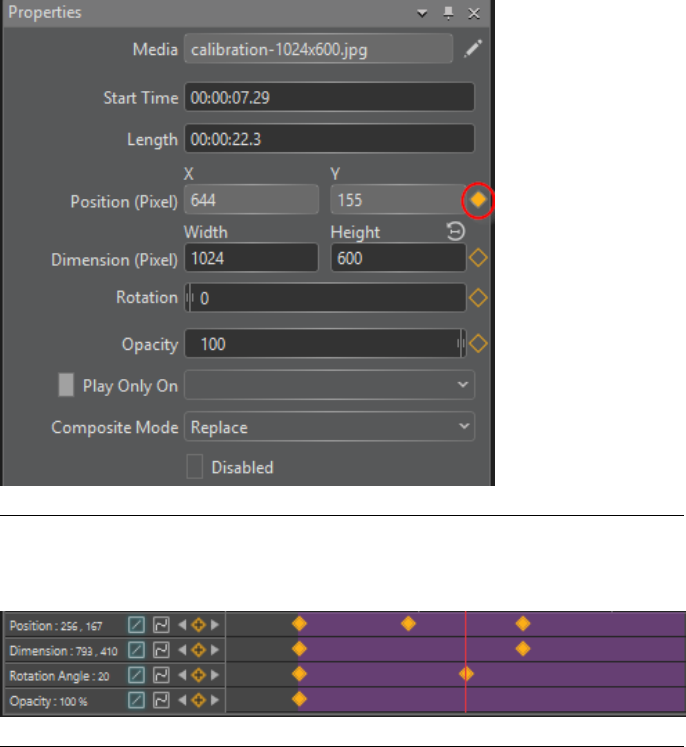
Figure H.17. Keyframe activation
Once activated, a keyframe layer appears on the lower section of the timeline. Each
keyframe is represented by a diamond.
Figure H.18. A Keyframed Timeline Element
H.7.1
Animating an element's position
To animate the position of a media element, move the playhead forward in time and
start dragging the media element. If you are in a 3D project, you must select a screen in
the Viewport pane. When you drag the element, a line showing the actual path of the
movementappears inthe canvas. Ayellow diamondshows thelocation inspace ofeach
keyframe, andthe smallyellow dots represent intermediate positions(every tenframes).
You can judge how the speed of the element varies along the path. The further apart
the points are, the faster the element is. See Figure H.19, “Animated position trail”.
You can repeat the process—move the playhead in time and drag the media element at
the desired location—and keyframes are generated automatically.
135Barco Pn: 60600320
Barco Media Server XHD-Series User GuideAppendix H: Tools


















