
Section 5 – Recorder Setup
Page 49 09/11/2008 REV 0.99
5.2 Display Builder
The Display Builder allows the user to customize the
Graphical User Interface (GUI) or display screen using
widgets to display data in various ways. The standard
display on the recorder is shown on the right and
consists of the Task Bar at the bottom of the screen and
a display showing live or calculated data from various
sources. In this case the display is a combination of
vertical bar graphs, digital displays and a trend. These
are the widgets and each can be customized as
required either during setup or by double-tapping the
widget.
The user can create numerous displays with any
combination of widgets that will fit the screen. Each
display can be named and saved, and the user can
decide which displays are active and are in the Rotate
List for viewing purposes. The displays are created in
the Display Builder dialog window accessible from the
Utility Setup Menu.
5.2.1 Building the Display
To build a display:
Press the Utility Setup Menu icon on the bottom left of the Task Bar (shown left). Then
press the Display Builder icon to launch the Display Builder dialog window. (shown right).
The Display Builder consists of a palette on which the user can place widgets to create a display. The palette
is a grid of blocks 6 across by 8 down. Each widget is a finite size consisting of 2 or more blocks – see below
for details. The buttons to the right allow the user to select the widget types while the drop down selection box
below defines the size and style of the widget type selected. Button functions are as follows:
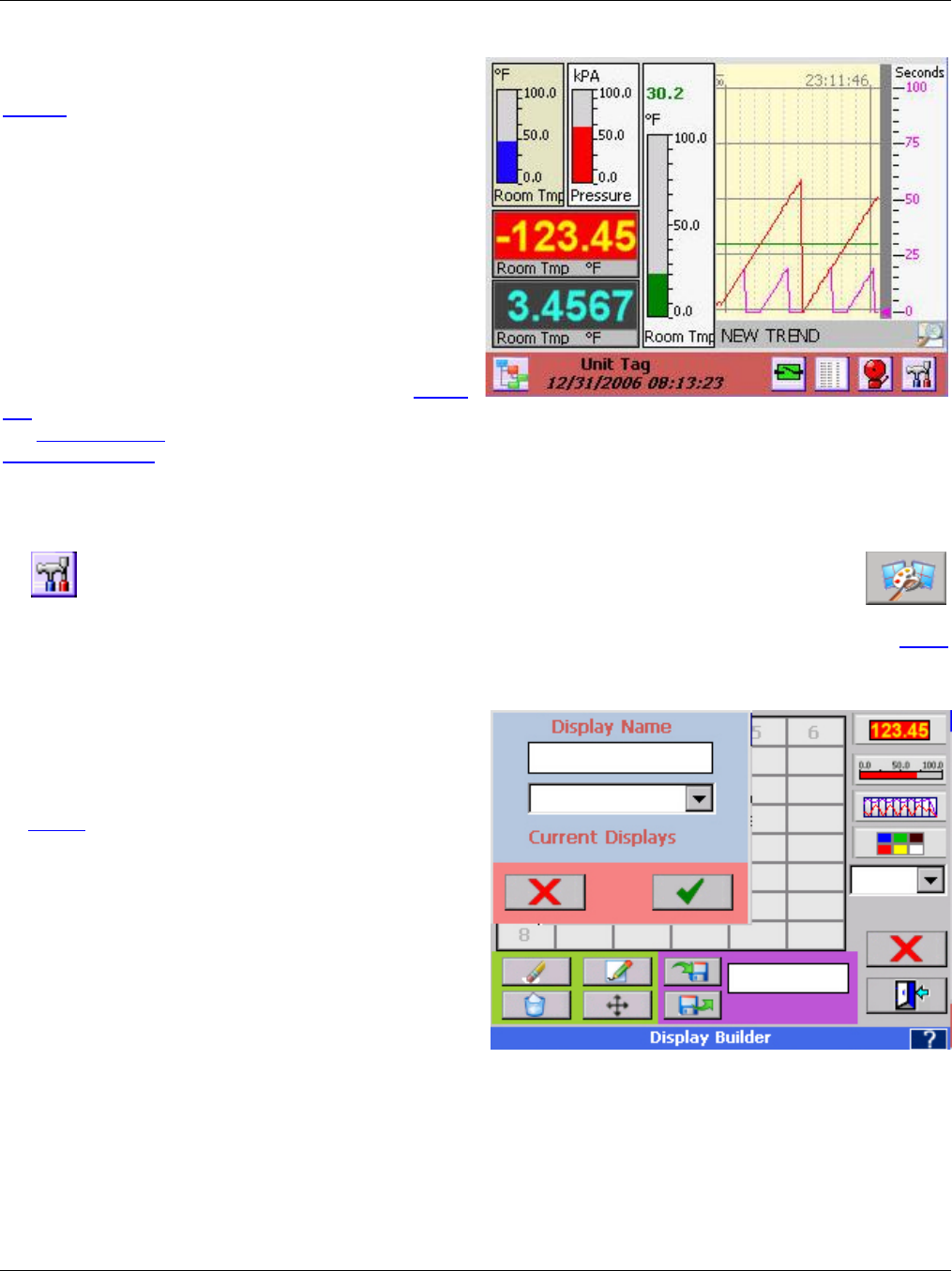
The user can load an existing display to modify or
start with a clean palette. To do this press the Load
button and a window will pop up as shown in Figure
5-2-2. Browse for a display name or enter it in the
space provided and press Apply. See below for
Editing options.
Starting with a clean page, widgets (bars, Digital
windows, Trends) need to be placed.
To place a widget, select one of the buttons to the
right. Once a button is selected it is necessary to
select the widget size and style from the drop down
selector. Once selected, the user can continue to
place this style of widget by tapping a block in the
grid until there is no space left or an alternate widget
style is selected. Widget sizes relate to grid blocks.
Figure 5-2-1 Standard Display
Figure 5-2-2 Display Builder, Load Display


















