
CHAPTER 8 Displaying and Validating Data
DataWindow Designer User’s Guide 249
To conserve bandwidth, JavaScript for client formatting is not included by
default. To include this script, you can select the Client Formatting check box
on the Web Generation tab of the DataWindow Properties view.
The drop-down calendar option is supported in all Web DataWindow rendering
formats (HTML, XHTML, and XML).
The DropDownDataWindow edit style
Sometimes another data source determines which data is valid for a column.
Consider this situation: the
Department table includes two columns, Dept_id
and
Dept_name, to record your company's departments. The Employee table
records your employees. The
Department column in the Employee table can
have any of the values in the
Dept_id column in the Department table.
As new departments are added to your company, you want the DataWindow
object containing the
Employee table to automatically provide the new
departments as choices when users enter values in the
Department column.
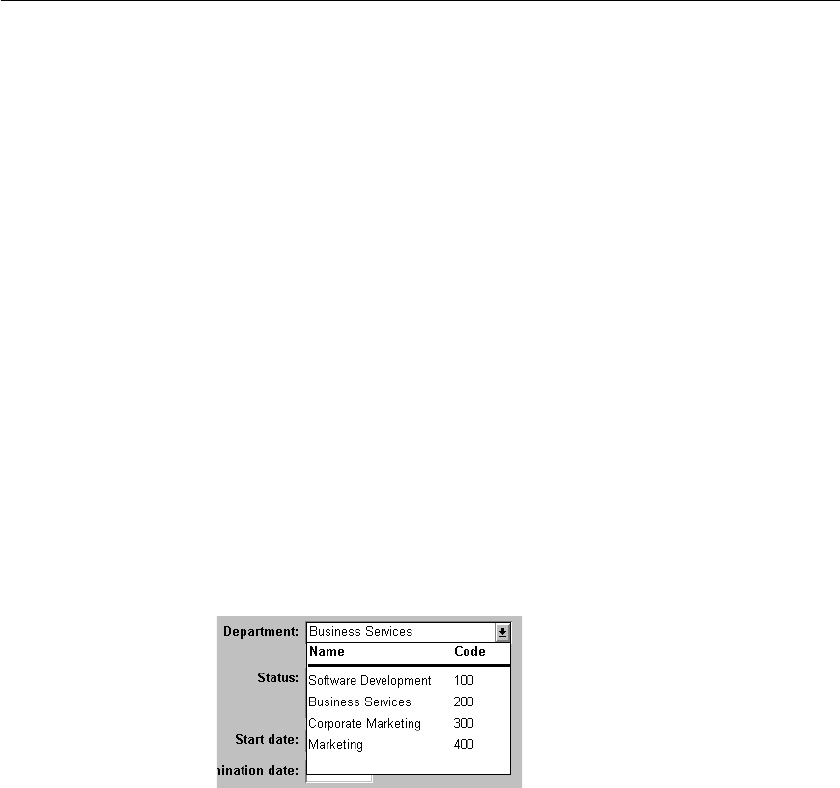
In situations such as these, you can specify the DropDownDataWindow edit
style for a column: it is populated from another DataWindow object. When
users go to the column, the contents of the DropDownDataWindow display,
showing the latest data:
❖ To use the DropDownDataWindow edit style:
1 Create a DataWindow object that contains the columns in the detail band
whose values you want to use in the column.
You will often choose at least two columns: one column that contains
values that the user sees and another column that contains values to be
stored in the database. In the example above, you would create a
DataWindow object containing the
dept_id and dept_name columns in the
Department table. Assume this DataWindow object is named
d__dddw_dept.


















